Was bedeutet UX-Design und was bedeutet UI-Design? Wo kommen wir mit ihnen in Berührung und was unterscheidet diese Begriffe? Durch die zunehmende Digitalisierung müssen digitale Services und Anwendungen nicht nur dem Zweck des Senders nachgehen, sondern vor allem dem User ein hervorragendes Nutzungserlebnis bieten. Dieser Artikel beschreibt die Erfolgsfaktoren, erklärt die Begrifflichkeiten und gibt Beispiele für die unterschiedlichen Arten von UX- & UI-Design.
Folgendes alltägliche Szenario bringt UX- und UI-Design sehr gut auf den Punkt und hat sicher schon jeder von uns erlebt: Stell Dir vor, Du gehst auf einem Bürgersteig und möchtest an der nächsten Kreuzung rechts abbiegen.
Direkt neben Dir entdeckst Du jedoch einen Trampelpfad, der Dich ohne Umwege oder Aufwand direkt zu Deinem Ziel bringt. Mit hoher Wahrscheinlichkeit wählst Du den Trampelpfad, solange Du keine extravagant teuren Designerschuhe trägst.
Es erleichtert den Weg zum Ziel. Der Pfad entstand aber nur deshalb, weil viele Menschen den gleichen Gedanken hatten und die Abkürzung nutzten.
Dieses Beispiel verdeutlicht im übertragenen Sinne ein nicht funktionierendes Zusammenspiel zwischen der persönlichen User Experience des Nutzers und dem vorgegebenen User Interface, in dem Beispiel der Stadt.
In digitalen Anwendungen handelt es sich in der Regel um digitale Services wie Webseiten, Apps, Computersysteme oder digitale Oberflächen. Diese sollten heutzutage nicht nur funktionieren, sondern dem User ein erfolgreiches Nutzererlebnis bieten. Wie erzielt man jedoch ein erfolgreiches Nutzererlebnis für den Einzelnen?
Für Dich zum Überblick
Was versteht man unter User Experience?
User Experience beschreibt im groben alle Gefühle, Eindrücke und Reaktionen (physiologisch und psychologisch), die der Nutzer vor, während und nach der Verwendung des digitalen Services durchläuft. Dabei spielen natürlich die individuelle Erwartungshaltung und der technische Kenntnisstand des Users eine große Rolle.
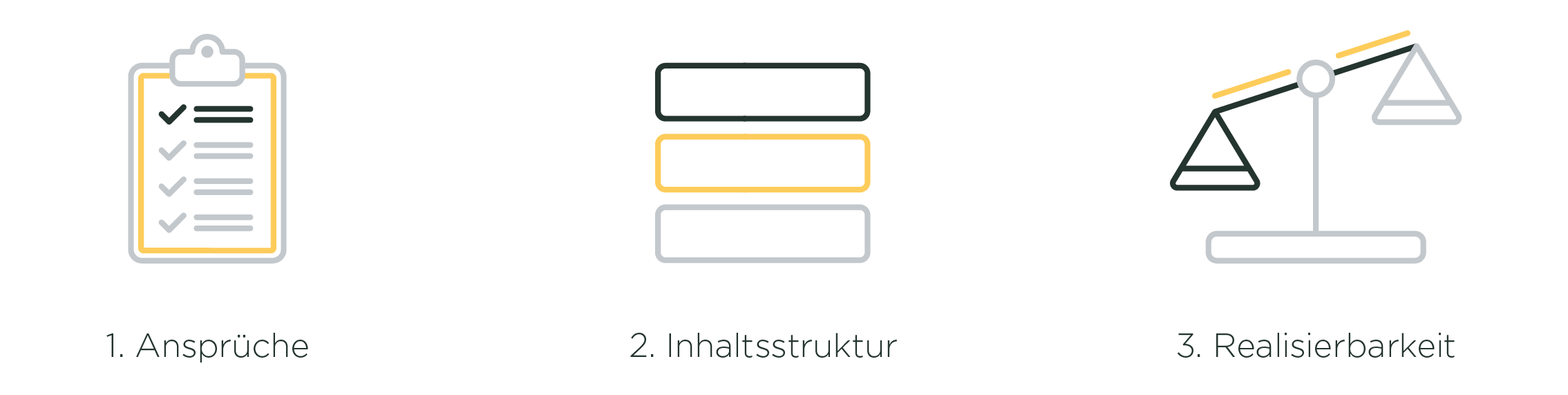
Die Aufgabenbereiche im UX-Design sind vor allem von strategischer und analytischer Natur. Es gilt die Ansprüche an die Anwendung zu ermitteln, die Inhaltsstruktur festzulegen, sowie die technische Realisierbarkeit durch ausführliche Usability-Tests abzuklären.

Was ist das Ziel von UX?
Im Vordergrund jedes User Experience Designers steht die Verknüpfung der Bedürfnisse des Unternehmens mit denen der Nutzer. Es gilt zu erfahren, wie man den Nutzer an jedem Punkt seiner User Journey positiv beeinflussen und weiterhelfen kann, damit sein Bedürfnis zügig erfüllt wird.
Unter User Journey versteht man den folgenden Weg: Der User hat ein Problem, weshalb er den Service eines digitalen Produkts, wie z. B. einer Website, aufsucht. Die Frage, die er sich jetzt stellt: Finde ich hier eine Lösung für mein Problem? Wie brauchbar ist die Lösung für mich? Wie lange brauche ich für die Lösung meines Problems? Habe ich vielleicht sogar Spaß dabei oder frustriert es mich?
Es gilt zu ergründen, was der User braucht, um seine Zufriedenheit und sein Vertrauen mit dem Service/Produkt zu maximieren.
Gerade beim Kauf von hochwertigen Produkten/Dienstleistungen ist diese Anpassung auf die User Experience unabdingbar. Sie stellt einen nicht unerheblichen Faktor für den Erfolg oder Misserfolg eines Produktes oder Unternehmens dar.
Im optimalsten Fall kehrt der User auch wieder zurück, weil er richtig begeistert war und eine emotionale Bindung aufgebaut hat.
Was sind die Erfolgsfaktoren für eine gelungene User Experience?
Im UX ist das wichtigste Keyword „User-Centered Design“. Denn wer nur nach seinem Bauchgefühl gestaltet, hat damit nicht zwangsläufig Erfolg.
Aus diesem Grund gibt drei Säulen, auf denen sich ein erfolgreiches User Experience Design stützt:
- Zum Ersten sollte die Website/App zugänglich sein. Jeder Nutzer von digitalen Anwendungen bringt zweifellos unterschiedliche Fähigkeiten und Kenntnisse mit sich. Für jemanden mag ein Chatbot “Neuland sein”, ein anderer ist durch eine Sehschwäche oder eine motorischen Beeinträchtigungen eingeschränkt. Deshalb ist es zwingend notwendig, dass jeder die Anwendung ohne Schwierigkeiten nutzen kann.
- Die intuitive und nutzerfreundliche Gestaltung der Anwendung bildet die zweite Säule. Der User soll sein Ziel so schnell wie möglich erreichen; sei es, sich über ein bestimmtes Thema zu informieren oder eine Bestellung durchzuführen. Zudem sind unerwartete, aber hilfreiche Funktionen ein positives Mittel, um das Nutzererlebnis zu erhöhen.
- Drittens spielt die visuelle Gestaltung in das Gesamterlebnis des Nutzers ein. Das Design soll zum einen die reibungslose Bedienung und Übersichtlichkeit der Website unterstützen, zum anderen natürlich auch ästhetisch sein.
Wie sieht UX-Design aus?
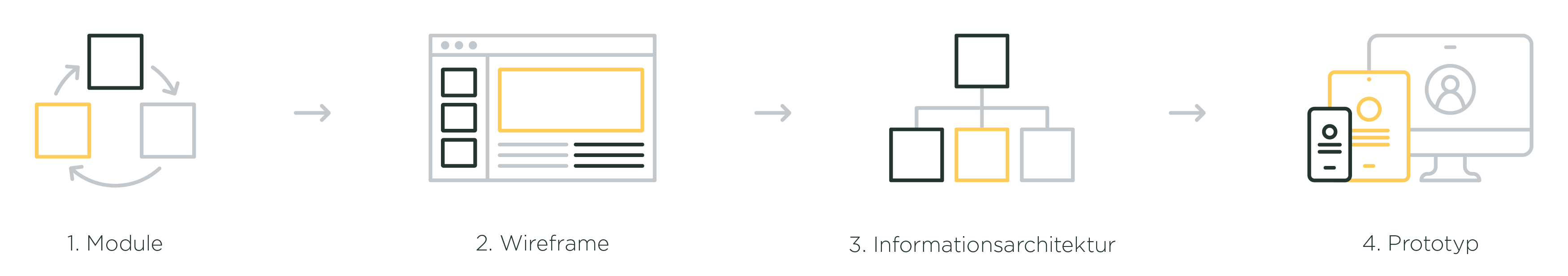
Für den ersten Schritt werden die Inhalte als „Module“ visualisiert, neudeutsch „gescribbelt“, da sie mit wenig Aufwand ein gutes Bild der Thematik zeigen. Innerhalb kurzer Zeit können so auch eine Vielzahl an Varianten entwickelt werden und grob abgeschätzt werden, ob sie harmonieren, funktionieren und dem Kommunikationsziel entsprechen.
Nach den handgezeichneten Scribbles folgt das Wireframing, bei der detaillierte, meist schwarz-weiße Seitenentwürfe erstellt werden. So kann über die Inhalte und die Funktionen diskutiert werden, ohne auf die Gestaltung eingehen zu müssen.
An diesem Punkt ist vor allem entscheidend, dass die Hierarchie der Inhalte festgelegt wird. Abgestimmt auf den Zweck und dem Kommunikationsziel des Senders, als auch dem Nutzungsverhalten des späteren Users. Für den besten Einklang und spätere Nutzung zwischen allen Elementen werden Prototypen entwickelt.
Was ist Prototyping?
Die Simulierung einer funktionsfähigen Anwendung nennt sich Prototyping. Damit lässt sich die Anwendung ganz einfach testen. Durch den Einsatz von Prototypen lassen sich zudem direkt Optimierungen an der User Experience umsetzen.
Der UX-Designer spart so Zeit und Kosten. Usability-Tests werden vorzugsweise mit Prototypen durchgeführt. Sie bringen in Erfahrung, wie der User durch die Anwendung navigiert und mit welchen Problemen er konfrontiert wird.
Bevor diese Tests aber durchgeführt werden können, gilt es die passende Nutzergruppe ausfindig zu machen. Die klassischen Zielgruppenbeschreibungen, die beispielsweise aus Sinus-Milieus erstellt werden, stoßen immer mehr an ihre Grenzen.
Stattdessen machen sie Platz für fiktive Beschreibungen von Nutzern und deren Anwendungsituation. Schließlich werden die heutigen Zielgruppen immer komplexer und anspruchsvoller, da reichen die dürren Beschreibungen wie „verheiratet, männlich, zwischen 35 und 60 und liebt schnelle Luxuslimousinen“ nicht mehr aus. Außerdem erfordern digitale Projekte eher Informationen über die Motivation und das Verhalten der User.

Was sind Personas?
Ein weiterer Unterschied zu den klassischen Zielgruppenbeschreibungen liegt darin, dass man keine ganze Gruppe mehr behandelt, sondern eine individuelle Person erstellt wird. Sie erhält einen kompletten Lebenslauf (inklusive Foto, Namen, Bildung und Erfahrungen). Für die Erstellung von Personas dienen in erster Linie Interviews, aber auch Umfragen und Diskussionen in Fokusgruppen, die von einem Moderator geleitet werden.
Der wichtigste Part in der Anlegung einer Persona ist dabei das Userverhalten in der digitalen Welt. Welche anderen Webseiten besucht er? Wie ist sein Erfahrungsschatz mit dem angebotenen Service, z. B. einem Kauf- oder Buchungsprozess?
Mit Usability-Tests erhält man genau darüber Einblicke. Dabei werden Personen, die der Persona entsprechen, bei der Handhabung des Prototypen beobachtet, befragt und die Ergebnisse anschließend ausgewertet.
Was versteht man unter User Interface ?
So ausgefeilt das schlussendliche User Experience auch sein mag und wie zufrieden auch die Nutzerinteraktion mit dem Produkt auch ist, zum perfekten Nutzererlebnis führt erst die passgenaue Benutzeroberfläche, das User Interface. Sie gibt der rohen Anwendung ein Gesicht/äußeres Erscheinungsbild.
Ein gutes Beispiel für das enge Zusammenspiel von UX- und UI-Design ist der Bordcomputer in einem Auto: Möchte man beispielsweise Musik hören, hat man die Wahl zwischen Bluetooth, Internetradio, Digitalradio, Streamingdiensten und vieles mehr. Hat man sich für eine Quelle entschieden, so erscheint erneut eine Vielzahl an Auswahlmöglichkeiten, zum Beispiel von welchem Musikdienstleister man Musik streamen möchte. Dieses visuelle „Durchklicken“ des Nutzers auf dem Bordcomputer ist das User Interface Design.
Die reine Sichtbarkeit und der “Transport” von Informationen gehören dagegen zum User Experience Design, denn die Informationen können in einem klassischen Baumdiagramm dargestellt werden: Von der obersten Ebene (Musikquelle) gelangt der Autofahrer immer eine Hierarchieebene tiefer (Streaming – Spotify – Pop Musik – Madonna).
Was ist das Ziel von UI-Design?
Mit dem Erhalt der Bedürfnisse und der Inhaltsstruktur, zum Beispiel von einem UX Designer, liegt es nun am User Interface Designer, die Informationen in ein attraktives und ästhetisches Gesamtbild umzusetzen, der zu 100% zum digitalen Service passt.
Das User Interface soll daher für den Nutzer so einfach und effizient wie möglich gestaltet werden. Immerhin ist es das Ziel jeden digitalen Services eine Funktion zu erfüllen, ohne den Nutzer zu frustrieren, weil er nicht eigenständig durch die Anwendung navigieren kann.
Wie sieht UI-Design aus?
Die Gestaltung der benötigten Elemente (von Farbschema, Interaktionselementen, Typografie, Buttons bis hin zu Animationen) basiert zunächst auf einer ausführlichen Marktrecherche, um den Look & Feel der Anwendung perfekt zu treffen. Was ist der Standard in dieser Branche? Wie gehen die Konkurrenten vor? Welche Designtrends könnten in die Gestaltung mit aufgenommen werden?
Aber nicht nur abhängig von der Branche, sondern auch je nach Zielgruppe variiert die visuelle Benutzeroberfläche: In Anwendungen für Kinder sollten die Buttons wesentlich größer angelegt werden, als die für einen Erwachsenen, weil ihre motorischen Fähigkeiten noch nicht so weit ausgereift sind.

Ein Beispiel: Das User Interface von Blackberry-Handys besitzt eine stark verzweigte Informationsarchitektur, die all diejenigen Nutzer anspricht, die viele Einstellungen selber bestimmen und verändern wollen. Blackberrys sind in erster Linie also eher für eine technisch interessierte Zielgruppe gedacht.
Im Gegensatz dazu steht das iPhone: Es weist eine sehr reduzierte und simple Oberfläche auf und bringt daher Einsteiger schnell und unkompliziert ans Ziel.
Das User Interface sollte zudem nicht nur auf dem Desktop ansprechend aussehen. Ein UI-Designer ist auch dafür zuständig, dass das visuelle Design auf allen Geräten wie Smartphone, Tablet oder sogar Smartwatch einwandfrei funktioniert.
Dementsprechend sollte für jedes Device (Smartphone, Tablet, Desktop) das responsive Design einzeln gedacht und entwickelt werden.
Fazit
User Experience und User Interface sind komplexe Themen, die wie ein Zahnrad ineinander greifen müssen, damit der digitale Service für den Nutzer zu einem erfolgreichen und positiven Erlebnis wird.
Gerade in Hinblick auf mögliche problematische Situationen nach dem “Live” schalten der Anwendung, gilt es eine Grundregel unbedingt zu merken: Der Nutzer ist niemals schuld.
Über den Gastautor
Alexander Agarius, Geschäftsführer der VIAL Kreativagentur. Die Agentur für Design, Interaktion & Kommunikation. Verwurzelt im Düsseldorfer Medienhafen kommunizieren wir Ideen, entfalten Potenziale & schaffen prägnante Design- & Marketinglösungen für Marken und Unternehmen.
agarius@vial-agentur.de